tùy vào từng theme nhé không trang nào giống trang nào đâu nhưng mà sẽ tương tự như của mình thôi
2.thay đổi màu sắc
3. thay đổi banner của web
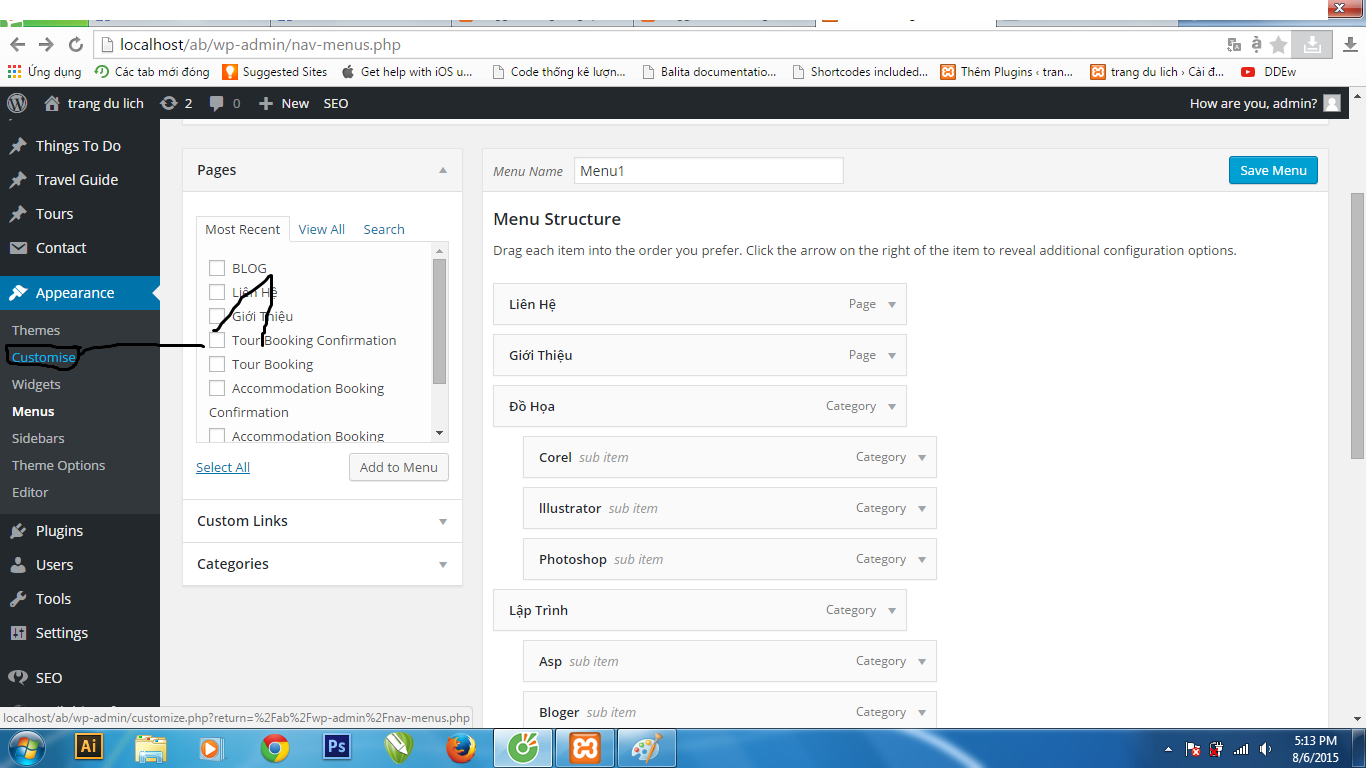
4.chọn menu để hiện ra
.5. các mục thêm VD ; bản đồ facebook , tìm kiếm , khóa , thư mục .....
6.chọn trang làm trang hiển thị chính
sau đây mình hướng dẫn bạn chèn bản đồ và facebook vào
làm theo hình nhé
sau đó ta sẽ được như này và :
và cuối cùng tác phẩm của chúng ta da xong
và code của các bạn đây nhé
google :<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3724.1938104522314!2d105.77124579999999!3d21.024929800000013!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x313454af96a9f6b7%3A0xf5667f3512405f84!2zQ2h1bmcgY8awIDc4OSBC4buZIFF14buRYyBQaMOybmc!5e0!3m2!1svi!2s!4v1438856826532" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
facebook
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div></div>






0 nhận xét:
Đăng nhận xét